Digitales Branding
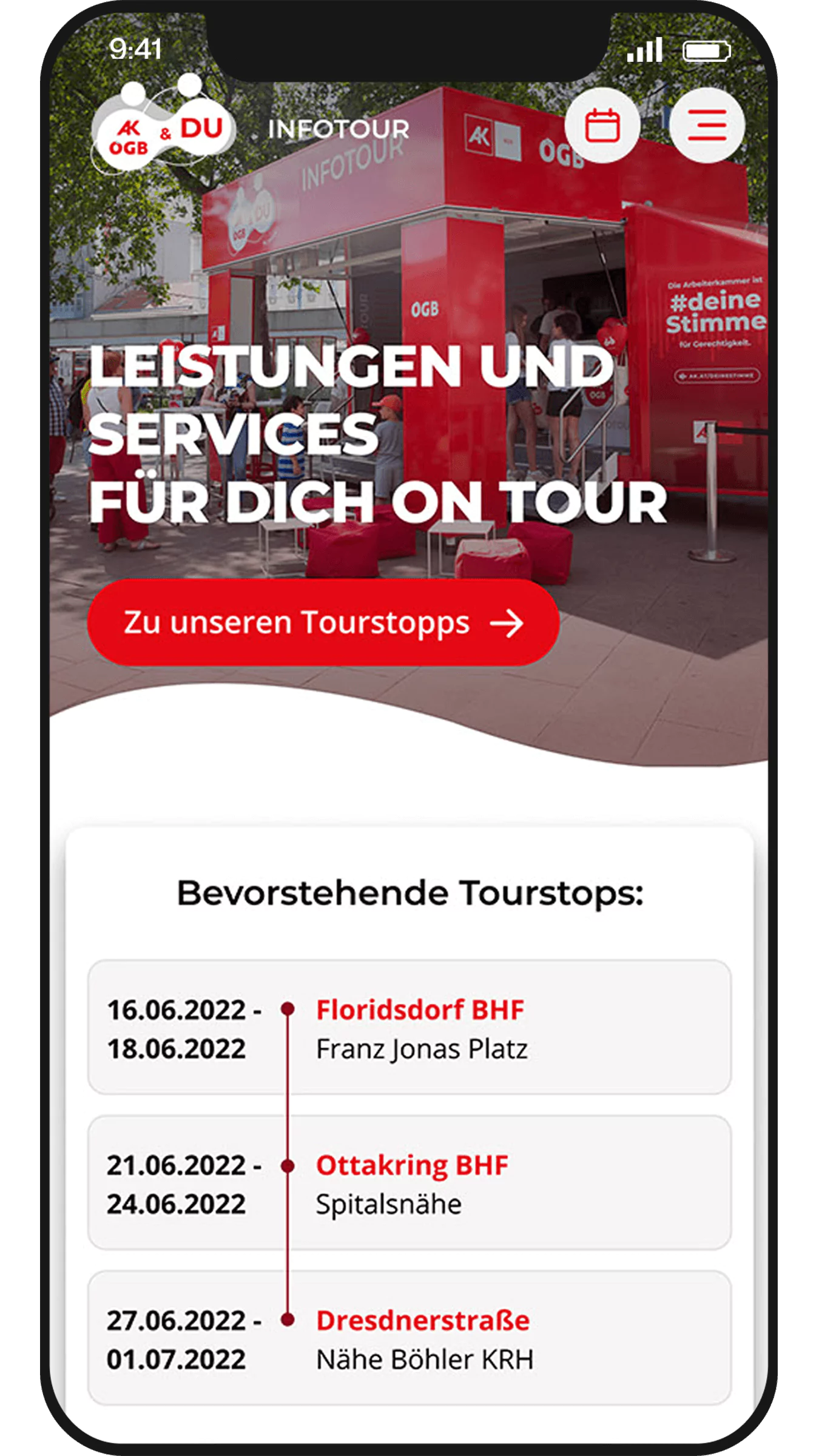
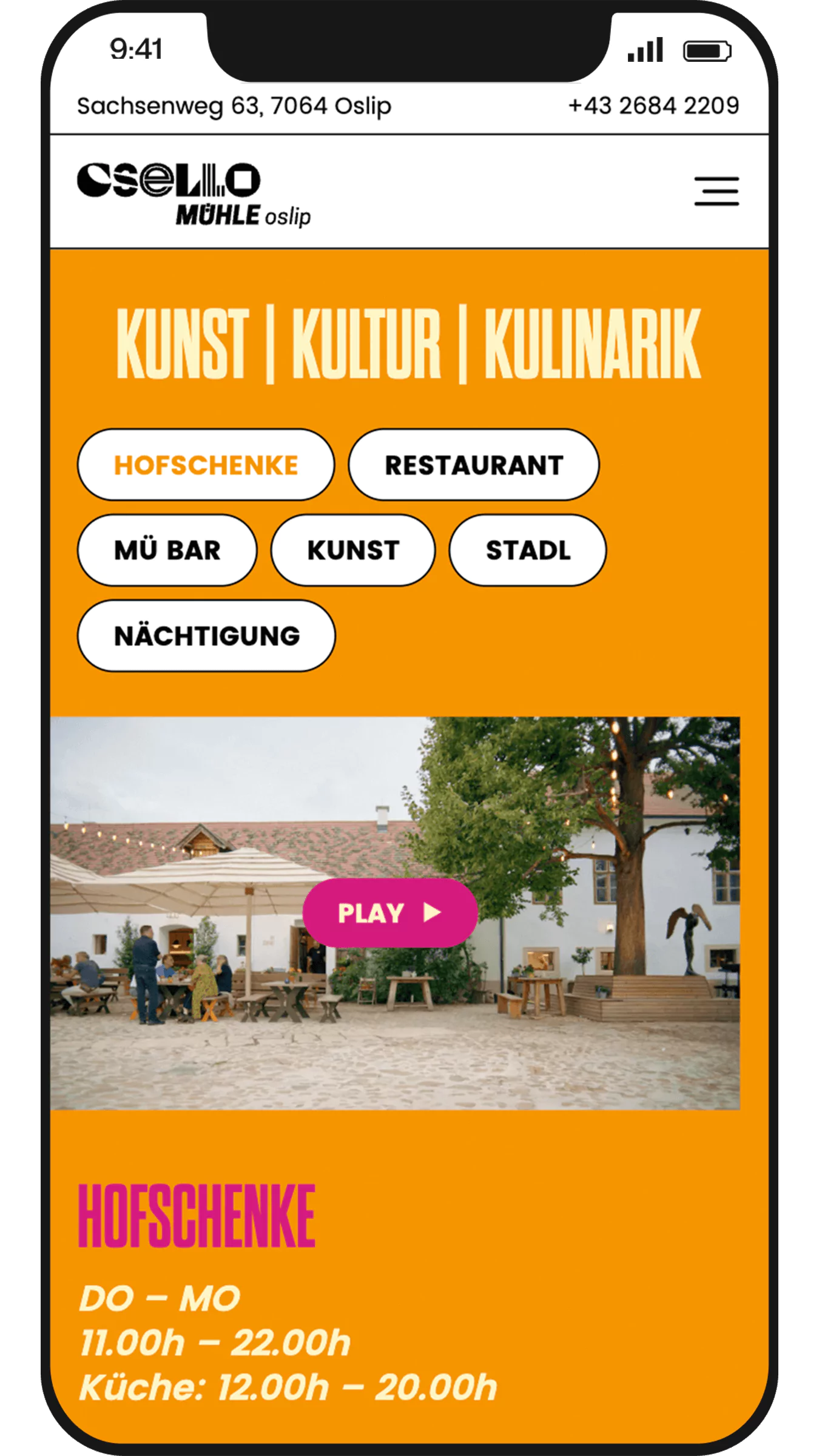
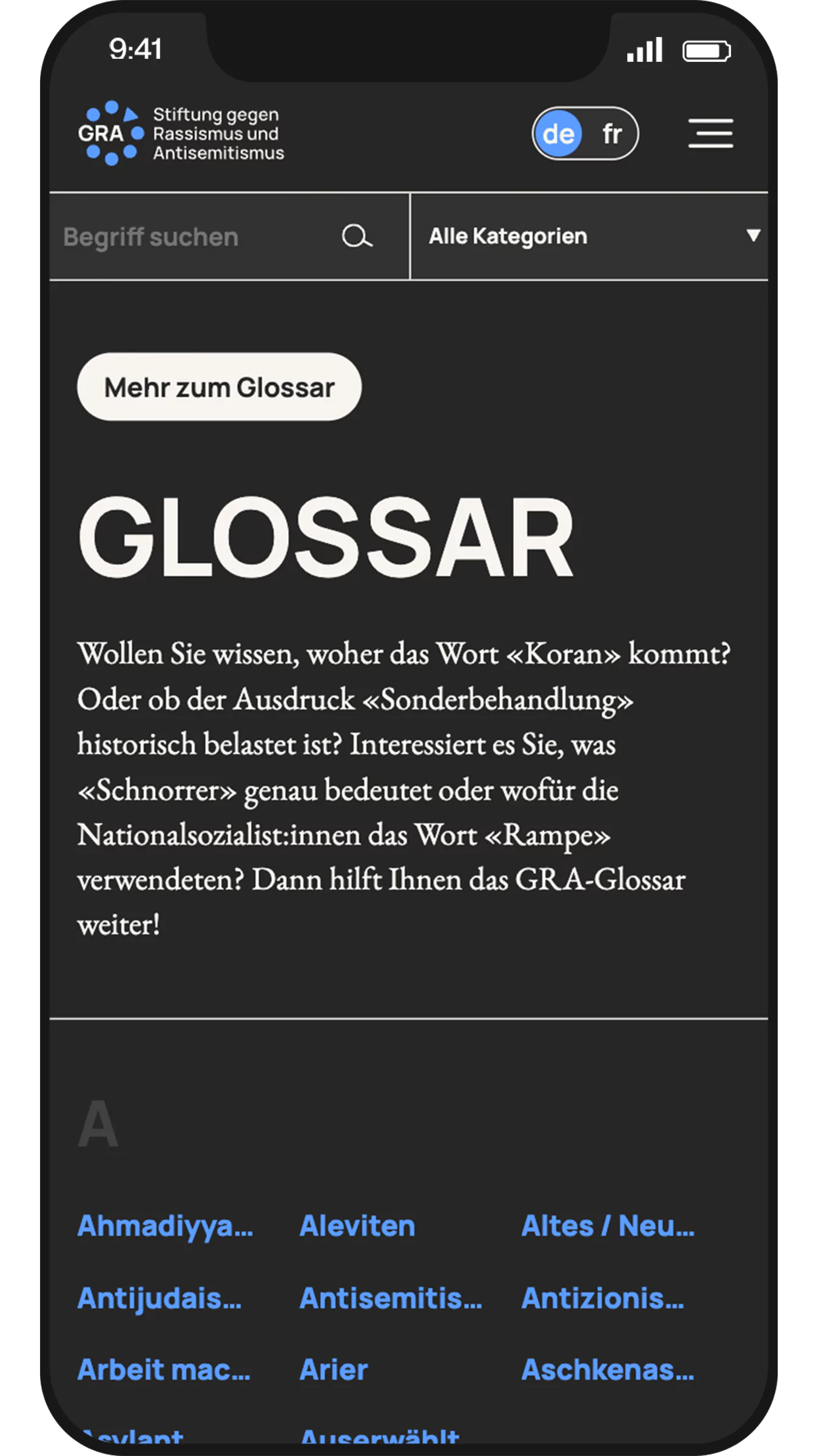
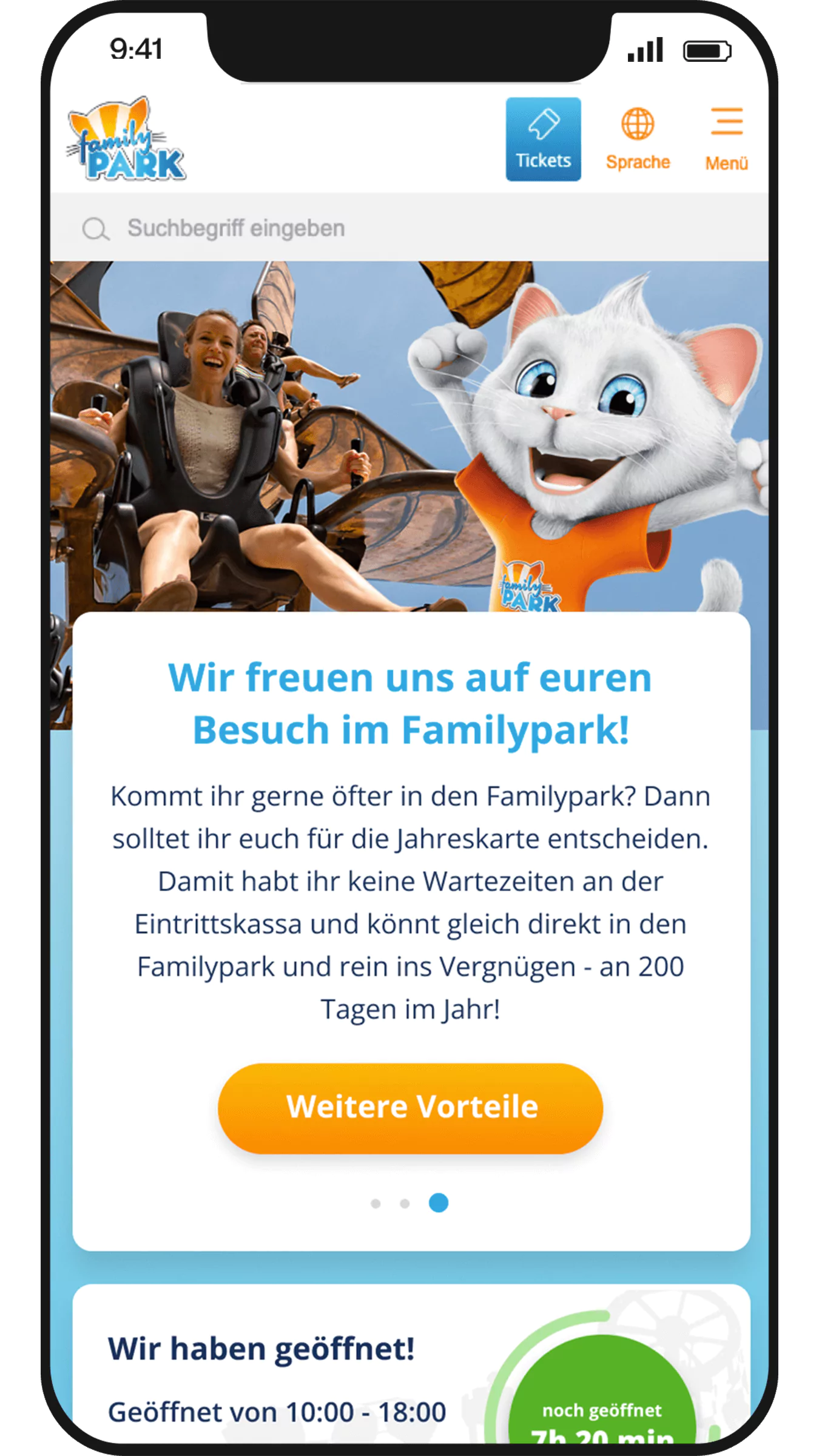
Die SEO Maßnahmen waren erfolgreich und die Zielgruppe landet auf der Webseite/Webanwendung oder App. Nun muss das digitale Branding punkten, die Blicke auf sich ziehen und durch gute Bedienbarkeit (User Experience) zum Verweilen einladen. Das Ziel eines digitalen Brandings ist es, eine Verbindung zwischen Konsument:innen und dem Unternehmen bzw. der Marke aufzubauen, um den Markenwiedererkennungswert in der online Welt zu etablieren
Das Design der Webeite muss dem Corporate Design des Unternehmens entsprechen. Für den Fall, dass noch kein Corporate Design vorhanden ist, entwerfen wir gerne Branding Guidelines, die den Stil definieren. Anhand der Branding Guidelines und des darin enthaltenen Corporate Designs können alle weiteren Kommunikationsmittel gestaltet werden.


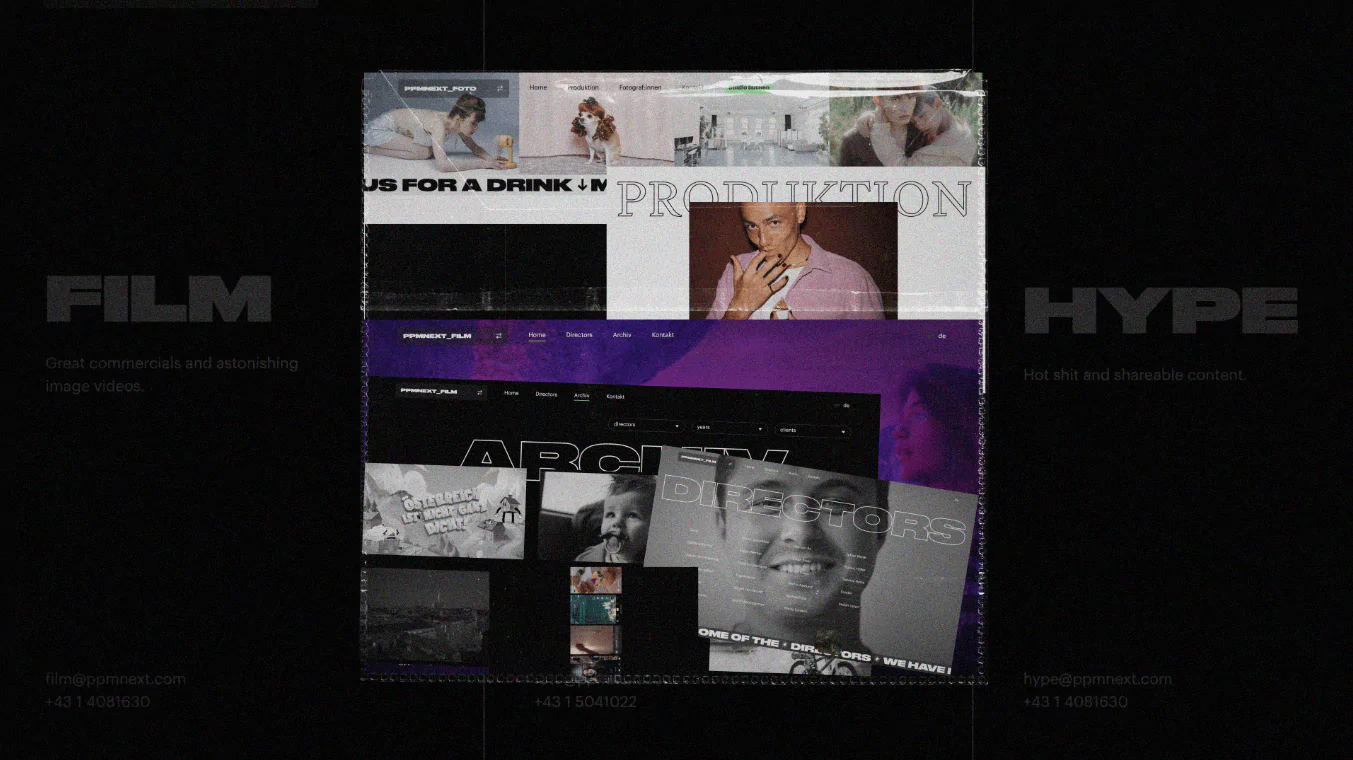
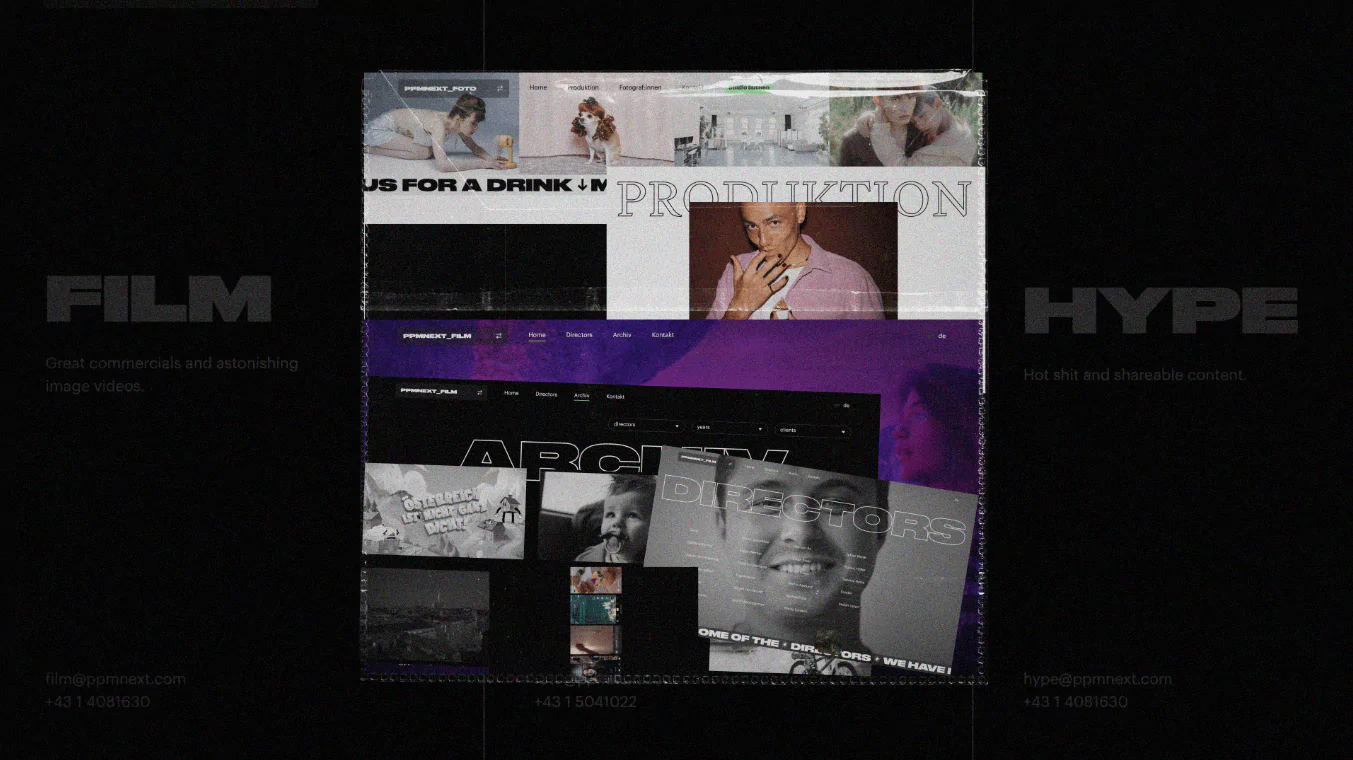
Screedesign & digitales Branding
Eine Webseite, Webanwendung oder App besteht aus unterschiedlichen Screens. Das Screendesign ist neben den Werbemitteln wie zum Beispiel Banner, Social Media Grafiken & Newsletter ein wichtiger Bestandteil des digitalen Brandings. Es beinhaltet alle Screens einer Webseite, sodass man sich vor der Programmierung schon ein gutes Bild machen kann. Es ist wichtig, dass das Screendesign in einem Programm entwickelt wird, welches für Webdesign kompatibel ist.Programmierer:innen müssen alle relevanten Werte wie Abstände, Farben und Schriftgrößen auslesen können, sodass sie das Screendesign 1:1 umsetzen können. Es ist auch hilfreich, wenn komplexere Animationen bzw. grundsätzlich Animationskonzepte vorab erarbeitet werden, sodass das Endergebnis harmonisch wirkt.


Ein gutes Design muss intuitiv bedienbar sein und alle Informationen an den gewünschten Stellen anbieten. Bevor ein Design ausgearbeitet wird, empfiehlt es sich mit Wireframes zu starten. Dabei handelt es sich um einen sehr frühen konzeptionellen Entwurf einer Webseite/Webanwendung mit dem Ziel der Maximierung des Nutzererlebnisses.

Häufig gestellte Fragen
Wie viel kostet eine WordPress-Seite?
Ein professioneller WordPress Internetauftritt mit individuell entworfenem Theme kostet in der Regel ab ca. 7.500 € Netto. Die Kosten hängen stark von der Anzahl an Seiten und Content-Blöcken sowie von der Komplexität des Designs ab. Gerne erstellen wir kostenfrei ein Angebot und stehen in einem ersten Gratis-Kennenlerngespräch beratend zur Verfügung.
Verwendet ihr auch fertige Themes?
Für uns ist jedes Projekt einzigartig – aus diesem Grund erstellen wir für jedes Projekt ein eigenes Theme, welches komplett an die Projektbedürfnisse angepasst ist. Dadurch ist es uns möglich das Screendesign so zu gestalten, dass es dem Corporate Design des Unternehmens entspricht und den Wiedererkennungswert steigert. Diese Herangehensweise ermöglicht die kompromisslose Berücksichtigung der Projektziele und garantiert langfristige Zufriedenheit. (Mehr dazu)
Wie viel kostet ein Online-Shop
Ein individuell gestalteter Online-Shop mit WordPress und WooCommerce kostet ab ca. 10.000 € Netto. In einem Kickoff-Workshop überlegen wir uns wie sich das Sortiment am besten in Szene setzen lässt. Der Input aus dem gemeinsamen Brainstorming bildet die Grundlage für das Screendesign. Wichtig bei Online-Shops ist vor allem die Nutzerfreundlichkeit. Um den Kaufabschluss so einfach wie möglich zu halten, beraten wir gerne bei Themen wie One-Page-Checkout. (Mehr dazu)
Let`s work
together!
Wir stehen bei Projektanfragen gerne in einem ersten kostenlosen Beratungsgespräch zur Seite. Auch Bewerbungen und Feedback sind bei uns jederzeit herzlich Willkommen.
Kontakt